
This why you should Learn JavaScript.

"JavaScript is the only language that I`m aware of that people feel they don`t need to learn before they start using it. " - Douglas Crockford
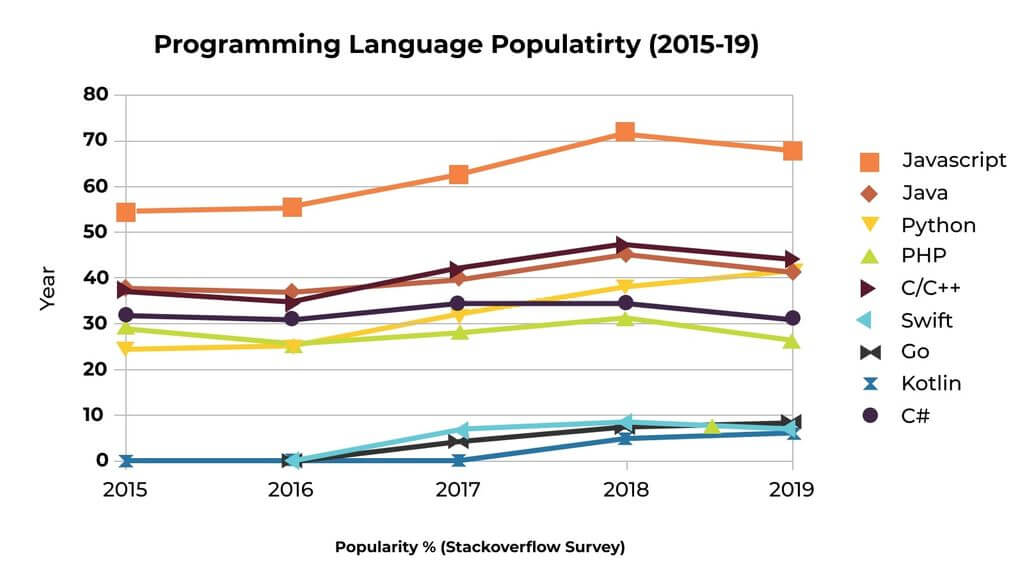
Lately, JavaScript is becoming one of the most powerful languages because of its performance and universal acceptance. According to the latest survey, JavaScript remains the most popular programming language for more than half of all developers. The main reason is that it’s a light-weighted programming language that can easily be integrated with other frameworks/languages. Moreover, open-source JavaScript has played a significant role in digital transformation by creating interactive web pages using frontend development frameworks. Another key feature is that all the top web browsers, including Google Chrome, Internet Explorer, Firefox, Edge, Safari, and Opera, all support JavaScript.
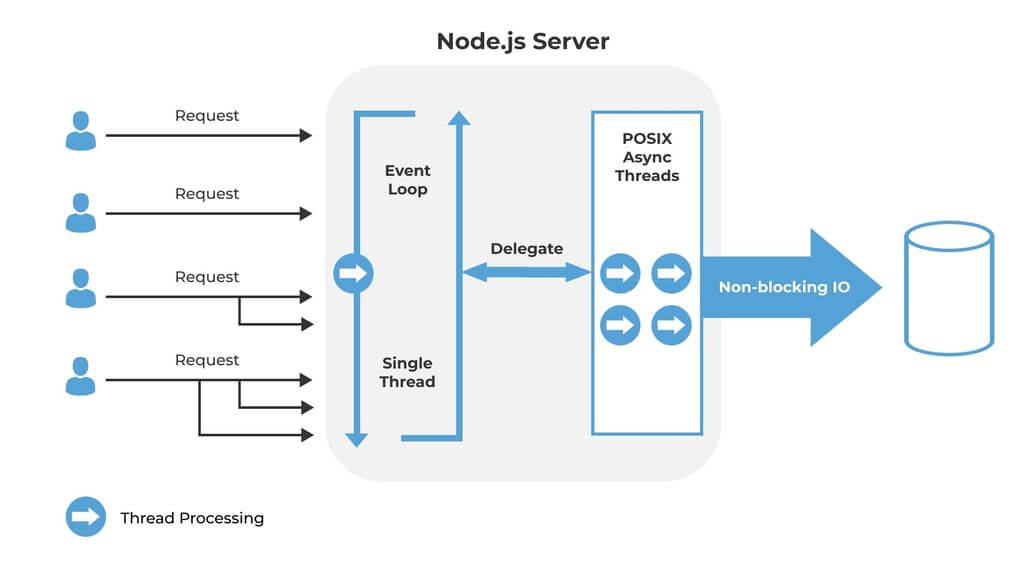
On the other side, most startups use JavaScript to develop backend services with the help of the Node.js framework.

A Huge Leap in Backend Technologies
The use of Node.js is poised to continue to grow over the next several years. To be clear – it will not supplant all core backend technologies as many large firm backends are composed of multiple technologies and not just a single one.
The primary reason is quite simple – application development in JavaScript on the frontend and backend are generally considered to be more cost-effective to build and easier to maintain. If one is exceptionally proficient in JavaScript, which already accounts for many components of the web, using it on the backend allows them to make changes more quickly. Companies like eBay, NASA, Uber, Walmart, Netflix, and LinkedIn have all spoken openly about moving towards or making heavy use of Node.js, which confirms the opinion mentioned above.

Machine Learning and Data Analysis through JavaScript
Building and training machine-learning models using a web-scripting language might seem ambitious, but in 2020, it is entirely feasible. TensorFlow.js, Google’s open-source library, is helping to make machine learning possible in the browser. It also has the potential to tap into other cutting edge technology spaces such as Data Analysis, Artificial Intelligence (AI), and Internet of Things (IoT), where Python still rules the game.
Growing in Mobile Development Popularity
Hybrid applications are going to become more and more critical in the future.
It does not make sense to learn Java or hire Java developer for developing Android apps and to learn Objective-C / Swift to develop IOS applications and learn C# or hire a C# developer to develop Windows 10 phone applications.

Benefits of Using React Native for Hybrid Application Development
It is incredibly cost-effective for companies to use and build multiple platform applications with just a single code base like Ionic or React Native. It will significantly decrease the cost and time the company spends to hire new developers.
JavaScript has a Future in Desktop Application
Electron is taking over the desktop application space. It is designed as an open-source framework and utilizes web technologies, such as JavaScript at its core, along with HTML and CSS. The main benefit of this framework is to take care of the difficult parts (e.g. automatic updates, crash reporting) so that developers won’t be distracted by unimportant aspects of development. It is compatible with popular operating systems such as Mac, Windows, and Linux. It is compatible with popular operating systems such as Mac, Windows, and Linux, and has been used to build out such famous desktop applications as Slack, WhatsApp, and Pexels.
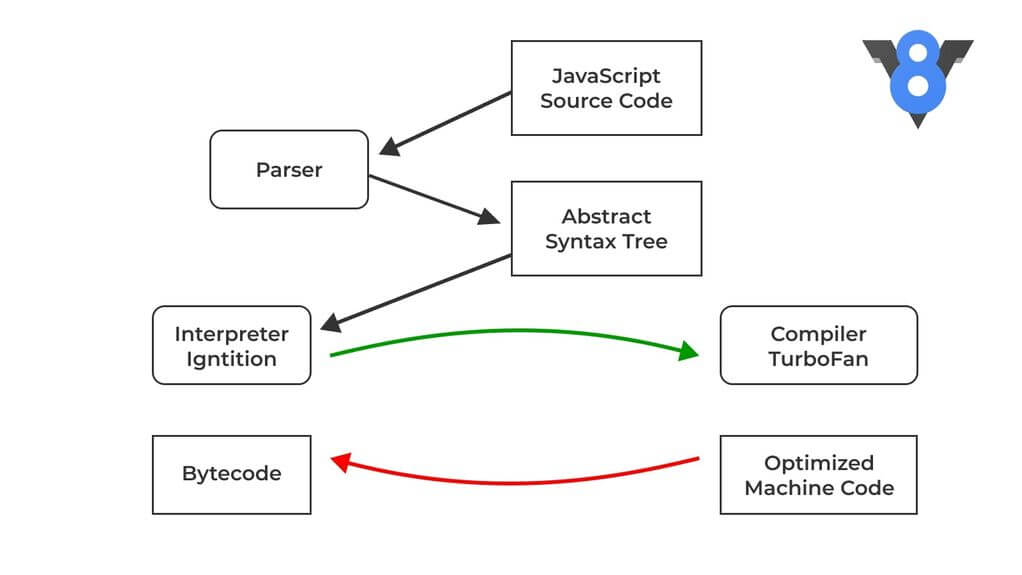
V8: Helping Overcome Performance Problems

Popular Frameworks and Libraries
There are many dynamic JavaScript frameworks and libraries that allow you to build highly interactive enterprise-grade applications with ease and efficiency. The popular JavaScript frameworks for frontend are React, Angular, Vue, and Ember, while on the Backend, we have Node, Express, Hapi, and Fastify.
Advantages of Frameworks
It is more about “What” than “How,” meaning development, on the whole, is moving towards imperative programming, rather than declarative. This trait allows developers to focus on quality application development without worrying about the underlying high performance code.
Here are some reasons why one should consider using a JavaScript framework, a JavaScript Developer, or a Javascript Development company for the next app development:
Support from a vast community: JavaScript has one of the most mature ecosystems. Its vast community base makes entry easier for those who are new. A JavaScript engine is available to run the code as soon as someone opens the console on any browser. This feature has made the life of a Javascript Developer easy and simple to work with such a complicated programming language, whereas previously, developers had to do everything by themselves. On top, npm and Yarn package systems help in many aspects, such as creating random strings, handling streams, and buffers.
Guards against vulnerability: the robust security measures built into top JavaScript frameworks make applications resilient to vulnerable attacks.
Quick to market: well-structured patterns and functions allow complex projects to be delivered quickly and efficiently rather than investing time in writing thousands of lines of code.
Less development and it’s cost-free: to use open-source frameworks, open-source Javascript empowers developers to create custom solutions quickly.
Conclusion
To remain competitive, JavaScript requires a strategy to evolve in scripting and native development. First, to capture a more significant piece of the pie in cutting-edge technologies such as Machine Learning, AI, IoT, and Data Analysis by keeping pace with Python. On the other hand, Kotlin is challenging others in the mobile application development space. As such, they require lots of effort to remain and further grow in native app development.
Having said this, the community should not become complacent and stop innovating in Frontend and Backend frameworks. Otherwise, there is a high chance that some other framework, like Flutter, would take over.
For your Reference and Convenience
Standard Governance Body:
ECMA-262 TC39 community leads to JavaScript standards.
ECMAScript releases every year a new standard of JavaScript. Developers can request to add new features to the language.







Comments